Ceci est une ancienne révision du document !
Table des matières
Historique de charge serveur dans une page web
Voici une combinaison d'un script shell, et une page web avec la librairie javascript Dygraph pour suivre la charge serveur.
Script
Ce script permet de stocker dans un fichier log la date, et la charge serveur moyenne sur 1, 5 et 15 minutes.
Il est à lancer par tâche cron toutes les minutes.
#!/bin/bash
TIMESTAMP=`date +"%Y-%m-%d %T"`
LOAD=`cat /proc/loadavg | awk '{print $1","$2","$3}'`
LINE=$TIMESTAMP","$LOAD
echo $LINE >> /var/www/load.log
Changer le script pour pointer où vous voulez votre fichier log.
Voici le format de sortie (csv) :
Date heure,Charge 1 min,Charge 5 min,Charge 15 min
2017-02-16 00:14:01,1.62,1.30,1.10 2017-02-16 00:15:01,1.62,1.39,1.15 2017-02-16 00:16:01,1.61,1.46,1.19 2017-02-16 00:17:01,1.79,1.53,1.23
Page web
Il vous faut la librairie Dygraph. Ajoutez bien les fichiers dygraphs.min.js et dygraph.css dans le même dossier.
<html>
<head>
<script type="text/javascript" src="dygraph.min.js"></script>
<link rel="stylesheet" src="dygraph.css" />
<title>Charge serveur</title>
</head>
<body>
<h1>Charge serveur : moyenne sur 1/5/15 minutes</h1>
<div id="graphdiv" style="width:95%; height:300px;">J</div>
<script type="text/javascript">
g = new Dygraph(document.getElementById("graphdiv"),"load.log",{labels: [ "Date Time", "Average 1 min", "Average 5 min", "Average 15 min" ],legend: 'always',colors: ["grey","red","blue"]});
</script>
</body>
</html>
Pensez à pointer vers le bon fichier de log dans le code javascript.
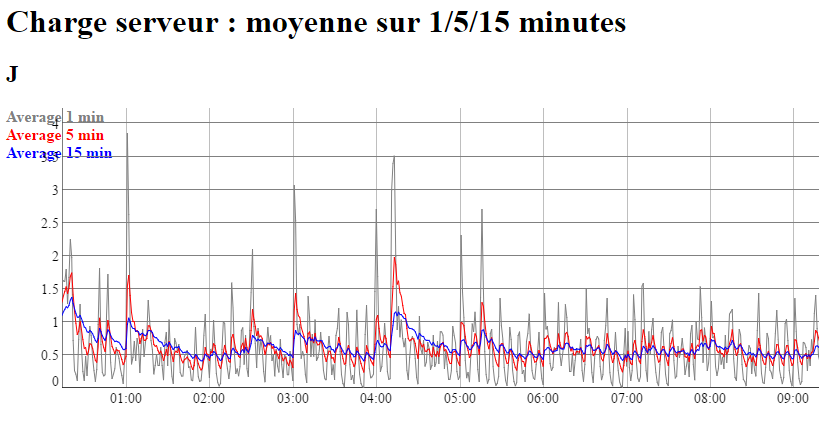
Voici le rendu de la page :

Une sélection à la souris peut être faite dans le graph pour zoomer, double-clic pour revenir à la vue de départ.
